「ランディングページ(LP)を作成したいけど、どうやって作れば良いのか分からない」「参考になる企業を見て自社にも応用したい」と思っている人もいらっしゃるでしょう。
結論、ゼロから自分でランディングページを作成したとしてもクオリティが低くなる可能性が高いです。
今すでに実績がある企業を参考にして作成することによって、圧倒的に効率的かつクオリティが高いランディングページが出来上がると思います。ただ、そうは言っても「どこのランディングページを参考にすべきなの?」と思う人も多いですよね。
そこで本記事ではランディングページを作成する際に参考にすべき企業と、ランディングページを探せるサイトなどを紹介していきます。
本記事でわかる内容は以下の通りです。
- 参考になるランディングページの例
- ランディングページを探せるサイトの例
- ランディングページを作成する際に意識すべきこと
参考になるランディングページ(LP)事例5選
最適なランディングページの特徴はジャンルによって異なるため、さまざまな事例を見ておいた方が良いです。
今回は異なるジャンル5つのランディングページについて確認してみましょう。
- MOCHICOM
- 株式会社マイナビワークス
- SUUMO引越し見積もり
- カズミア株式会社
- てっぱん割烹むら雲
MOCHICOM

MOCHICOMはネットで見つけた賃貸を持ち込めば、仲介手数料が無料もしくは2万円で契約できる賃貸サービスです。
ランディングページを見てもらえば分かるように、ファーストビューで自社の強みをシンプルかつ強調して伝えています。
「ファーストビューに情報を詰め込む」といった手法もありますが、強みがはっきりしており独自性がある場合には「あえて他の情報を入れない」というのも1つの手段です。
ファーストビューの情報量が少なければ少ないほど、伝えられる内容が減る代わりに視線を誘導できます。
情報量を少なくするのであれば、確実にユーザーが魅力に思うような強みやキャッチコピーを伝えましょう。
もし自社に競合とは違う「明確な強み」がある場合には、MOCHICOMのような強調表現も参考になると思います。
株式会社マイナビワークス

株式会社マイナビワークスはマイナビグループの1つで「20代の採用」や「新卒採用」に力を入れている企業です。
マイナビワークスのように採用ページをランディングページのように縦長1枚で作成する「採用LP」で運営している場合もあります。
採用LPに関しては「ここで働きたい」と思ってもらえるように、ランディングページの「見た目」にも気を付ける必要があるでしょう。
例えばマイナビワークスの採用LPは、ファーストビューの背景をスライドショー形式で数秒に一度変更して動きを付けているため会社自体が新しく感じます。
逆に言えば採用LPが古臭いだけで、応募者に「会社が古くて堅苦しいイメージ」を持たれてしまう可能性が高いです。
また、社員インタビューや社員の平均年齢や男女比など、求職者が欲しい情報を分かりやすく画像を含めて配置しているのも参考になります。
採用ページを作成する予定がある人はぜひご覧ください。
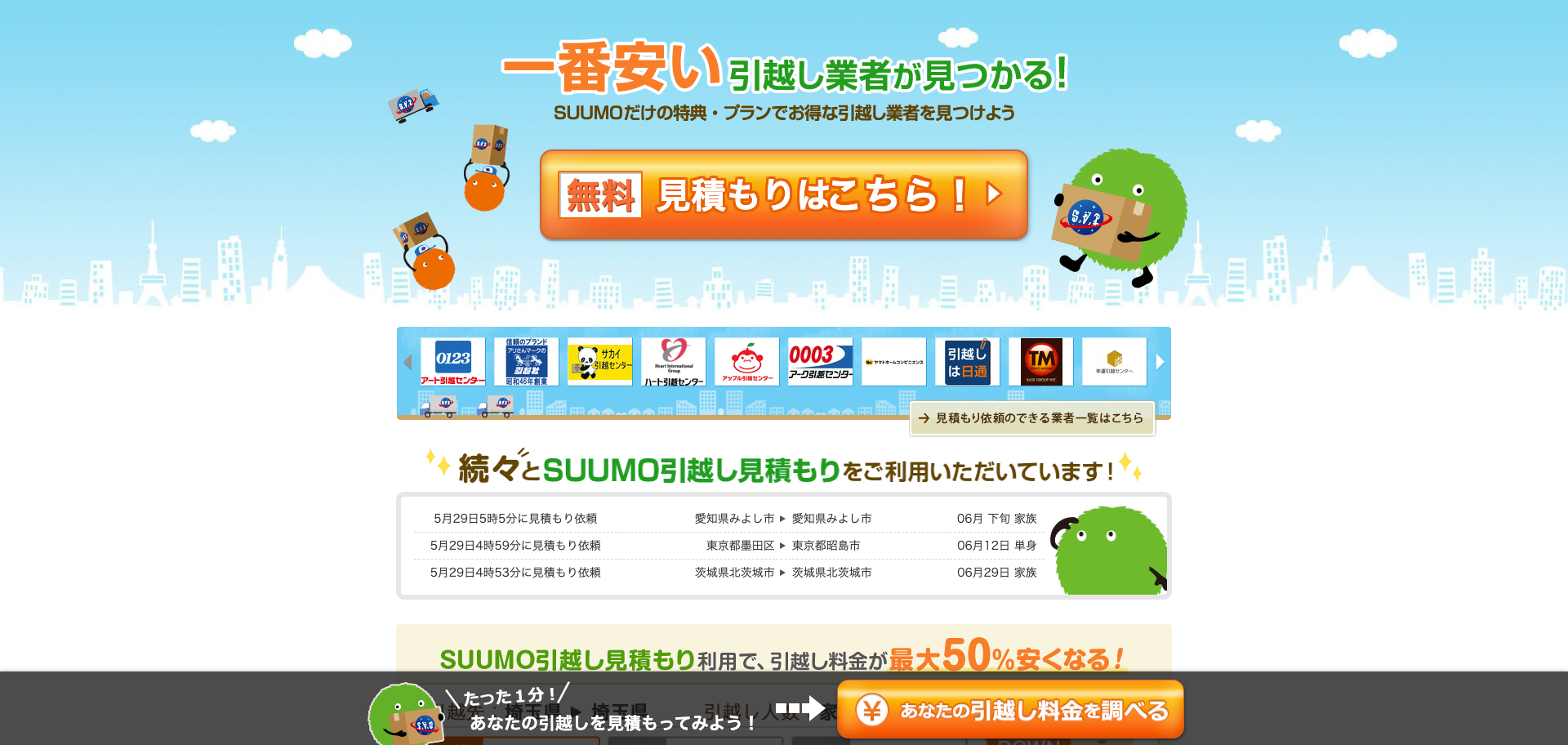
SUUMO引越し見積もり

SUUMO引越し見積もりはリクルートが運営する引越しの一括見積もりサービスです。
引越し一括見積もりは他社との差別化が難しい業界で、どの企業も基本的に同じようなサービスとなっています。
つまり「サービスの魅力をどう伝えるか」が売れるかどうかに大きく影響するわけです。
スマホページを見てみると、SUUMO引越し見積もりはファーストビューで図を用いて分かりやすくサービスの魅力を伝えています。
また、遷移ボタンを多く配置している点はどの業界でも参考になる点だと思います。
添付した画像を見ても分かるように、ファーストビューだけではなく「スクロールしても付いてくるフローティングボタン(画像下部の黒背景部分)」も効果的な場合が多いです。
SUUMO引越しはランディングページ内にトータル10個以上のボタンを配置しています。
「ボタンをどのように配置するのか」以外にも「ボタン」はランディングページ作成において非常に重要なポイントです。
SUUMO以外のランディングページでも、ボタンに関しては意識して確認してみましょう。
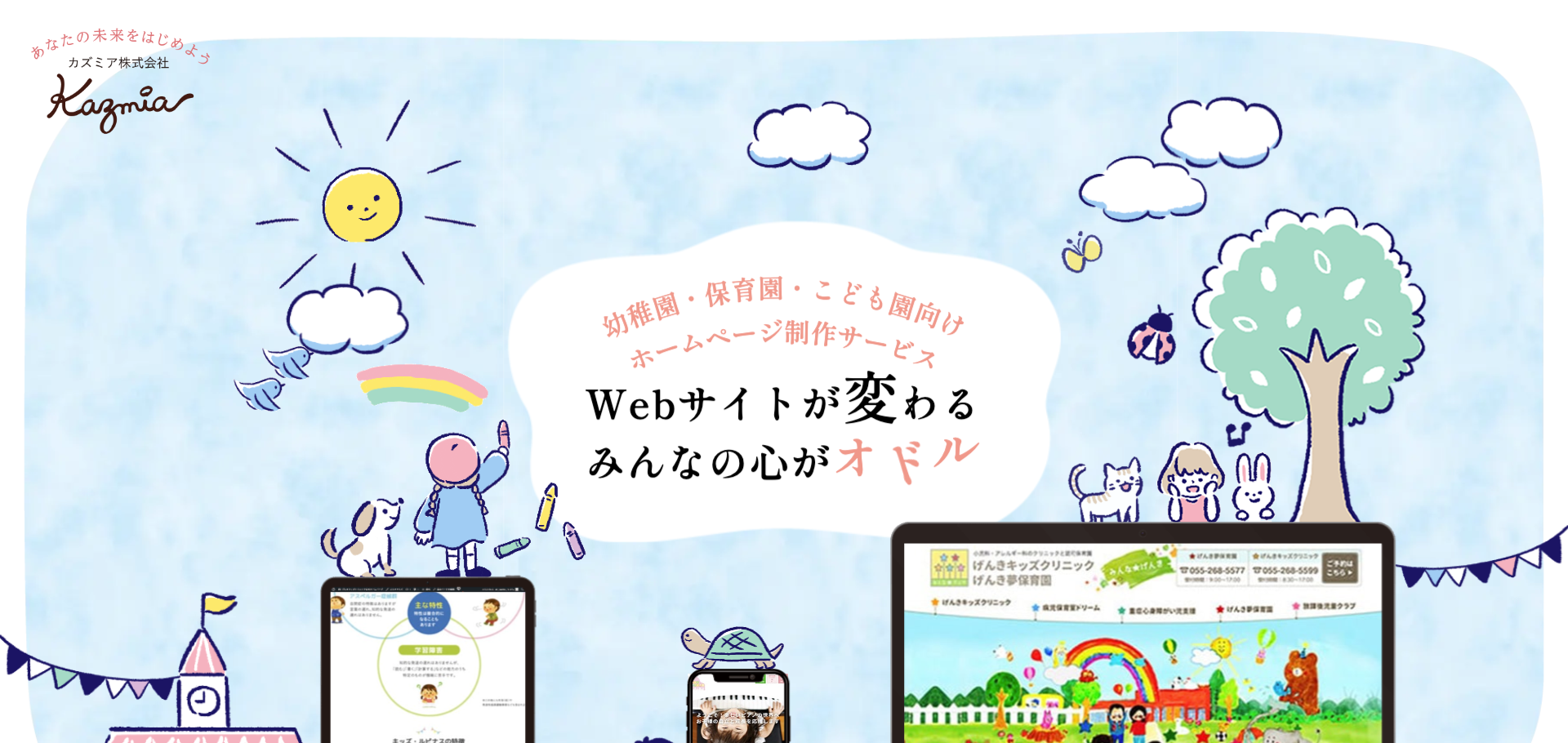
カズミア株式会社

カズミア株式会社は幼稚園や保育園、こども園向けのホームページ制作サービスを展開している企業です。
実際にランディングページを見てもらえば分かるように、カズミア株式会社のランディングページは最近よく見かける「漫画LP」となっています。
ランディングページ内で漫画を利用して自社商品の魅力を伝える構成です。
特に健康食品やダイエット系の商材などに使われていることが多く、業界によってはユーザーに興味を持ってもらいやすくなる手法だと言えるでしょう。
おすすめの業界は「ターゲットが明確な場合」です。ターゲットが明確な場合は、漫画の主人公をターゲット層に似た人物でストーリーを描くのが良いでしょう。
漫画にすることによって「共感度合い」が高くなり、結果として購買意欲が高くなります。
ただ、漫画LPに関しては信頼性が重要視される場合などでは逆効果な場合も。
漫画LPは手法の1つとして理解し、利用できそうであれば使ってみてください。
てっぱん割烹むら雲

てっぱん割烹むら雲は大阪府にある日本料理のお店です。
このランディングページはとにかく文字が少なく、料理の画像が多く配置されています。
料理やファッションなどのランディングページを作成する場合には、文章で魅力を伝えるよりも画像を多く配置するのが効果的な場合もあるでしょう。
ただ、SEOなどを考慮してランディングページを作成するとなると、ある程度文字を含めて作成すべきです。
ランディングページ(LP)のデザイン事例サイト4選
ここまで参考例を5つ解説しましたが、「もっと他にもいろいろ見たい」と思っている人も多いと思います。より多くのランディングページを見たいと考えている人は「ランディングページのまとめサイト」をご覧ください。特におすすめのまとめサイトはこちらの4つです。
| サイト名 | 掲載数 | 業界で探す | カラーで探す | キャッチコピーを探す | イメージで探す |
| LPアーカイブ | 約36,000 | 〇 | 〇 | – | 〇 |
| LP advance | 約2,000 | 〇 | 〇 | 〇 | 〇 |
| Web Design Clip [L] | 約2,200 | 〇 | ◎ | – | 〇 |
| LP幹事 | 約2,500 | 〇 | 〇 | 〇 | 〇 |
それぞれ詳しく解説していきます。
1. LPアーカイブ
LPアーカイブは圧倒的な掲載数を誇るまとめサイトです。
カラーやイメージ、カテゴリーなどから探せるため、自社にとって参考になるランディングページが探しやすいと思います。
また、PCデザインとSP(スマートフォン)デザインのどちらも簡単に確認できる点もメリットです。
業界によってはSPデザインにおける重要度が高い場合も多いと思うので、ぜひ確認してみてください。
2. LP advance
LP advanceに関してもカラーやカテゴリ、イメージなど基本的な検索機能は備わっています。
他とは違う特徴は、業界ごとのキャッチコピーを確認できる点です。
ランディングページにおいてキャッチコピーは非常に重要な役割を担っています。ランディングページに使うキャッチコピーの着想を得たい場合にはぜひ利用してみてください。
3. Web Design Clip [L]
Web Design Clip [L]も基本的なカラーや業界、イメージでの検索は可能です。
カラーに関しては「メインカラー」に加えて「サブカラー」も指定して検索できるため、より求めているランディングページが見つかりやすいでしょう。
また、日本のランディングページだけではなく海外も検索できるため、国内外どちらも確認したいと思っている人にもおすすめです。
4. LP幹事
LP幹事もカラーや業界、イメージなどで簡単に検索できます。
業界に関してはかなり細分化されているため、自社が属する業界のランディングページが探しやすいでしょう。
サイト自体も他のまとめサイトと比べて使いやすいため、ぜひ一度チェックしてみてください。
ランディングページ(LP)制作で意識すべきコツは4つ
ランディングページを作る際に意識すべきコツは以下の5つです。
- 改善を繰り返す
- 口コミを入れる
- ボタンにこだわる
- スマホページに力を入れる
- ファーストビューに力を入れる
改善を繰り返す
今ネット上にあるランディングページは完成してから改善を重ねた結果、今の形になっている場合がほとんどだと思います。
つまり、どの企業も最初から最適なランディングページを作れるわけではなく、データ分析から改善を繰り返すことによって効果を高めているわけです。
事前にどれだけリサーチしたとしても100点のランディングページは作れません。
Googleアナリティクスやヒートマップなどのツールを用いて、改善を繰り返して100点に近づくように努力する意識を持ちましょう。
口コミを入れる
ランディングページの中には実際に使った人の体験談や口コミを載せるようにしましょう。
すでに知名度が高い商品であれば別ですが、そこまで知名度がない場合には「口コミ」を参考にする人も多いです。
「口コミを入れる」と聞くと「自社にとって都合の良い口コミだけを集めよう」と考える人もいますが、実際にはネガティブな口コミも取り入れた方が良い場合も少なくありません。
口コミが良すぎると逆に「本当か?」という疑問をユーザーに抱かせてしまう可能性が高いため、ネガティブな口コミも入れつつそれを解消できるようなランディングページを作成しましょう。
ボタンにこだわる
ランディングページにおける「ボタン」は非常に大きな意味を持ちます。
「ボタンだけでそこまで変わるのか」と思われる人も多いと思いますが、実際にはボタンの色や配置だけでもCVRが大きく変わる事例も少なくありません。
例えば、通常のボタンから「ボタンにマウスを合わせるとボタンの色が変わる」といった仕様にするだけでもCTRやCVRは変化します。
どのようなボタンにすれば効果が高まるのかはターゲット層によっても異なるため、ABテストで何種類も比較検証してみましょう。
スマホページに力を入れる
現在、おそらくどの業界でもランディングページに訪れる人の大半が「スマホユーザー」だと思います。
つまりどれだけPC画面に力を入れたとしても、そもそも見にくる人が少なければあまり効果はありません。
最終的にはPCとスマホページそれぞれクオリティを高くする必要はありますが、スマホユーザーが多いのであればまずはスマホページに注力しましょう。
Googleアナリティクスでランディングページに訪れたユーザーにおける「デバイスごとの割合」が確認できます。
ランディングページのまとめサイトでもスマホページを検索できるため、ぜひチェックしてみてください。
ファーストビューにこだわる
ランディングページにおいて重要度が高いのは間違いなく「ファーストビュー」です。
ファーストビューで自社の商品についての内容や強み、イメージなどがユーザーに分かるように工夫しましょう。
また、ファーストビュー内に「ボタンがあるかないか」によってもCTRやCVRは大きく異なります。
ランディングページ内のABテストは日々継続して行っていく必要がありますが、優先順位としてはファーストビューから進めるようにしましょう。
ランディングページの例を参考にして売れるランディングページを作ろう!
どれだけ素晴らしい商品を販売していたとしても、ランディングページの質が悪ければ商品は売れにくいです。
ただ、初めてランディングページを作る場合は「どうやって作るのか分からない」という人も多いでしょう。
初心者がイメージだけでランディングページを作成してもクオリティは低くなってしまう可能性が高いため、まずは他社を参考にするようにしましょう。
ただ、基準が分からないまま何となく見ても参考にしにくいため、意識すべきコツを頭に入れた上で参考にしてください。























コメント